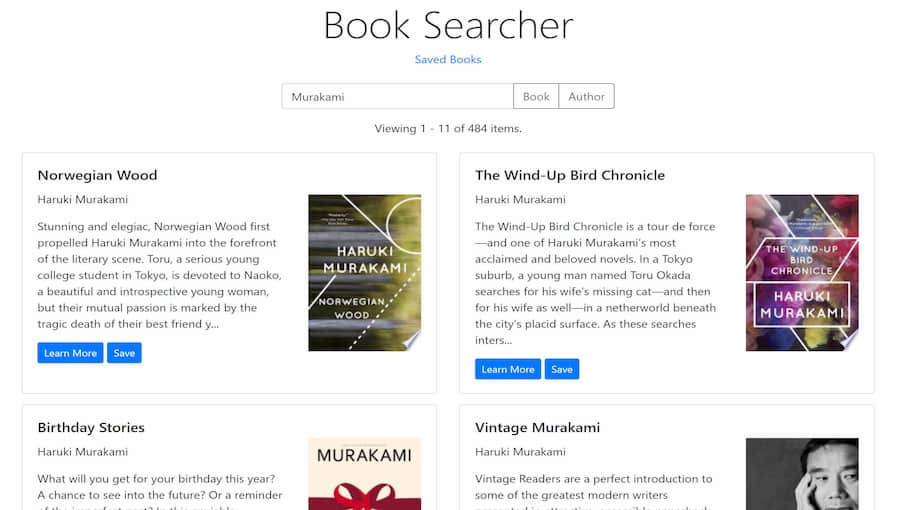
Bookshelf
A CRUD web application created using React.js and Google Firebase. Users can find and review books using data from the Google Books API. Firebase is used for authentication and Firestore for saving a user's reviews and saved titles. The design is responsive and suitable for mobile usage.

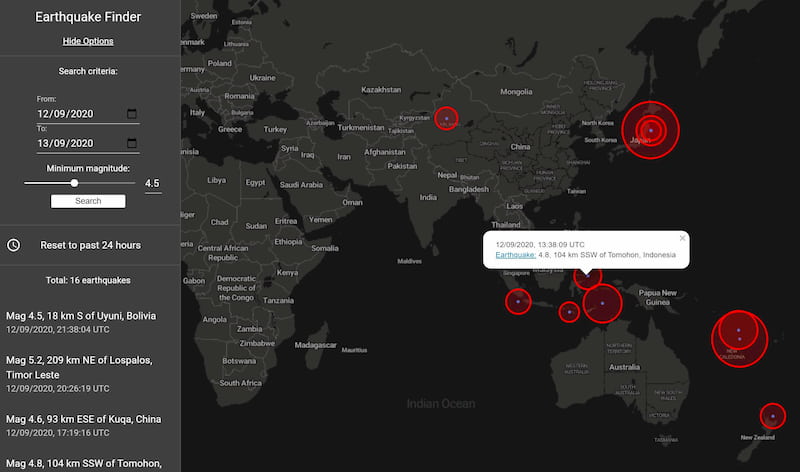
Earthquake Finder
A web app built with React.js and USGS' API that displays the location and magnitude of earthquakes around the world. User can specify the time period and magnitude to search for. Earthquake data is displayed with Leaflet.js and OpenStreetMap. The design is responsive and suitable for mobile usage.

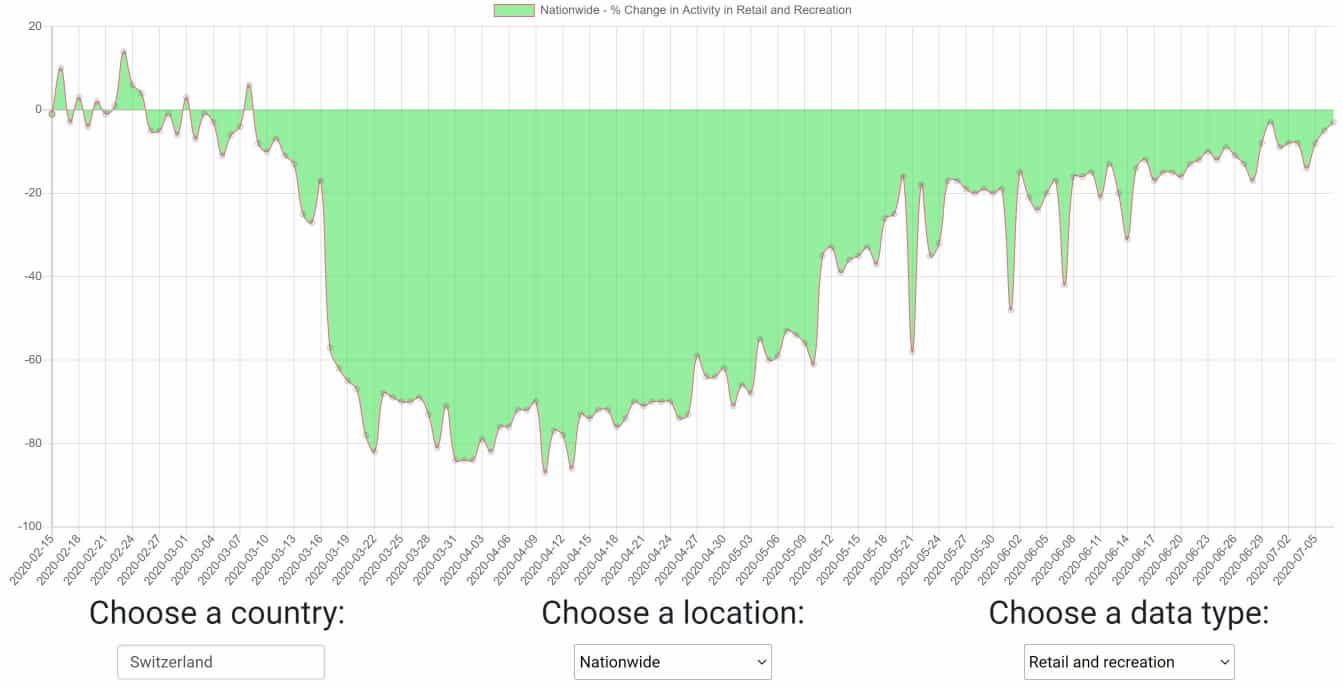
Covid-19 Mobility Data
This full-stack project, built with Node, Express, and MongoDB uses csv data from Google's Coronavirus Global Mobility Reports to display changes in activity across a range of location types. Data for over 140 countries is available. The data is stored using MongoDB, retrieved from the backend, and displayed with chart.js.

See more...
Since the global outbreak of Covid-19, daily life has been impacted in all parts of the world. The data, released by Google for over 140 countries, demonstrates the change in activity at certain location types (i.e. workplaces, recreational areas).
The data was released in csv form (obtainable here), with data divided on a national and regional level. I downloaded the csv data, uploaded it to a MongoDB, and then created an API that fetches the data for the country, region, and location type requested by the user. Chart.js is used to display the data.
I'm a full-stack engineer based in London, UK, working as a Software Engineer for a fintech start-up.
I have professional experience with Typescript, Python, Elixir, along with PostgresQL, MongoDB, GraphQL, Docker and AWS.
Aside from engineering, I'm a frequent runner and photographer. I also speak some 中文 although I'm getting rustier and rustier.
While studying at King's College London, I spent a year abroad at the University of Hong Kong. Since graduating in 2019, I have lived in Beijing and Taipei (including during the pandemic!).
Reach out to me